Doing the Do With You Know Who Tumblr
carrd tutorial
some other tutorial for the folks in the @artistsclub discord server!
this fourth dimension for making a carrd!
i had some trouble figuring it out at first, just i absolutely beloved it now! once you get the hang of information technology, it's pretty dang convenient, and it's a bully fashion to go all your links and info all in one place.
let'south start off with some helpful links!
- carrd (carrd site)
- unsplash (costless stock images, great for images to utilise on your carrd)
- html colors from image (a site where y'all can upload a motion picture and get an html color lawmaking from any color in the image)
this post ended up being kinda long, so for ease of navigation, here's all my subheadings so you can ctrl+f for sure sections
- let's get started
- making an account
- first page
- text elements
- images
- pages
- container options
- tabular array elements
- icon elements
- groundwork
for the purposes of this tutorial, i'thousand going to be making a new carrd page for 1 of my ocs, shit fox! also, please notation: this is only how i personally make carrds! once you lot start to get the hang of it, play around with information technology! see how you like to do things!
let'south go started
the front folio of carrd looks like this

if you don't already have an business relationship, you'll want to hitting "cull a starting betoken" and if you do, then you'll want to striking "log in" and get signed in! for this tutorial, i'm going to go off the assumption that you don't already take an account.
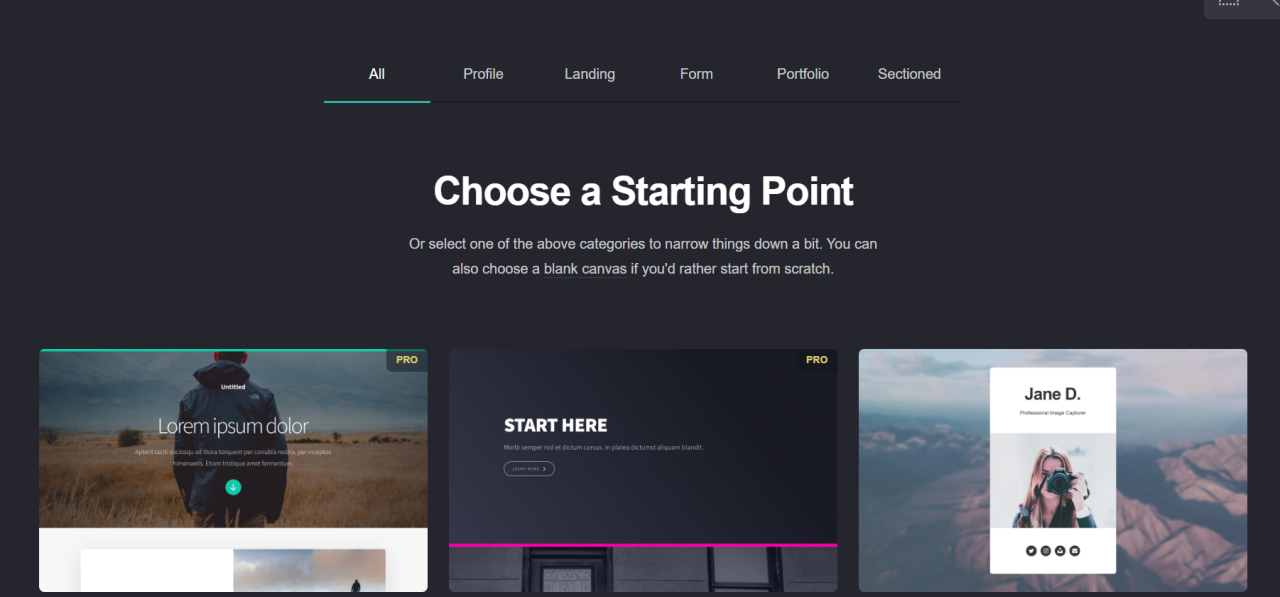
when y'all hit choose a starting point, y'all'll get to this folio

i always offset with a blank canvas. to do that, just click on the words "bare canvass" in the "Choose a Starting Betoken" blurb. here'southward what that looks like:

making an account
i know this might feel a lilliputian overwhelming, but don't worry, it's not every bit complicated as it feels! let's start with making you an business relationship so y'all don't lose your progress! striking that relieve button in the upper right corner:

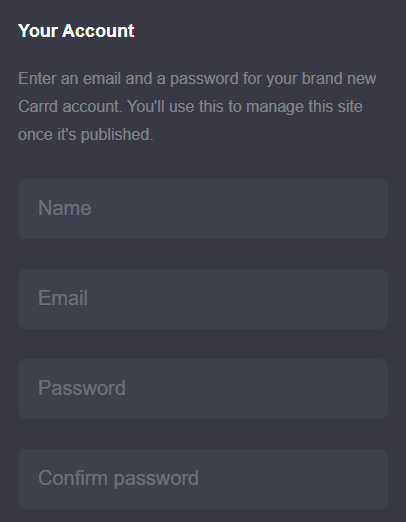
and you'll get a fiddling popup with some info for you to fill up out

this is all pretty cocky-explanatory then far, but there is a bit more info you'll have to provide that we'll go into a little bit more than.

Title: this is what's going to show upwardly on the tab when people open your carrd.
Description: this volition show up on sure sites or chat clients as a blurb when you link your carrd.
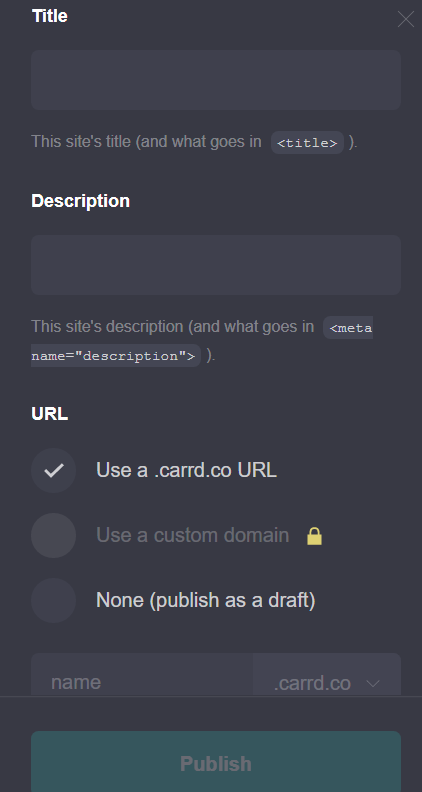
URL: this'll be your carrd link! you don't accept to option 1, notwithstanding, but i like to pick one right when i kickoff off to make sure i've got the url that i want.
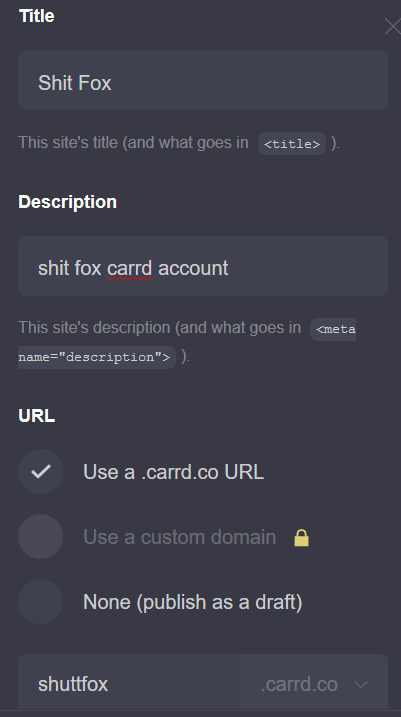
Here'due south what my example looks like, for reference:

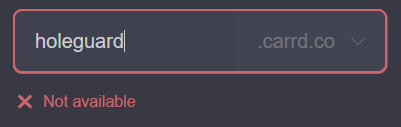
Note: carrd will allow you know right away if the url you've entered is taken


once y'all accept everything filled out, hit publish! y'all'll demand to confirm your email before the site volition properly go live, then don't forget to practise that!
and don't forget to save! at whatever point during the process, you can shift+click that same save/publish button, and it'll quick-save all your progress. if you want to change any of your settings for your card (like the url, title, or clarification), you can click the salve/publish push (rather than shift+clicking) and information technology'll bring back up that menu
first page
i think i'll have an easier fourth dimension explaining what each thing does if i walk y'all through how i personally make carrds, so that'south how i'm going to do this. i similar to have my first page exist a kind of "landing zone" with a title and buttons, so permit's start there.
containers are a keen way to have several elements grouped together. it'south basically a box where you can put in a agglomeration of elements and they'll all stay inside that box neatly
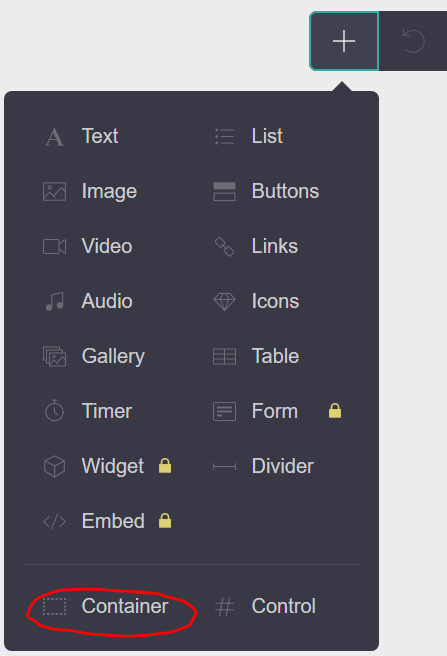
and so what i'll practice is add a container with this button

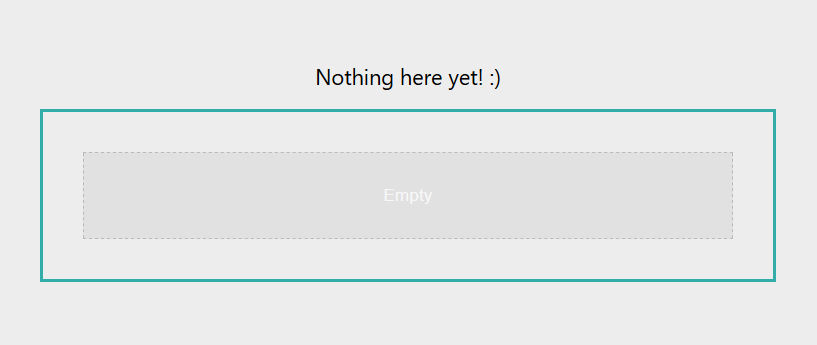
and that volition give me something that looks like this

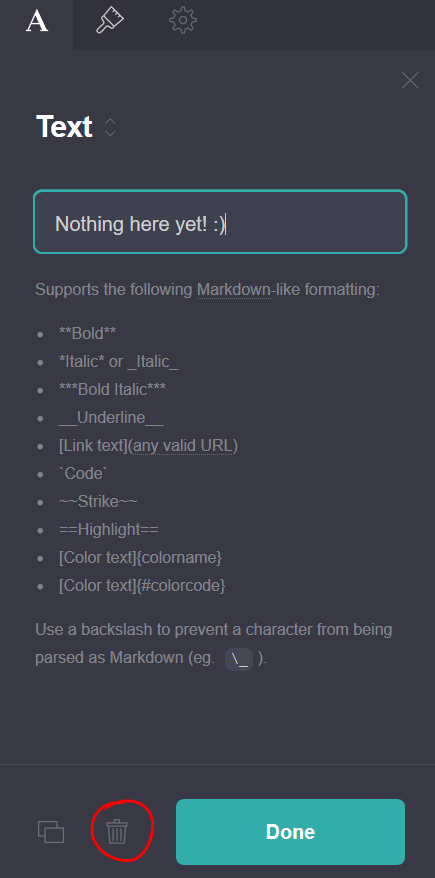
yous can drag-and-drib the text element that says "Null hither yet! :)" into the container, or y'all can just delete it. to delete any element, click on it, and so hit the little trash can icon on the sidebar that pops upwardly

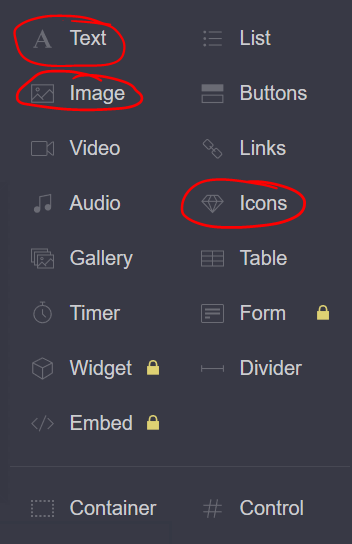
allow's add together some elements to our container! click the container to select it, so hit that plus button again. I'thou going to add a text element, an paradigm element, and an icons element

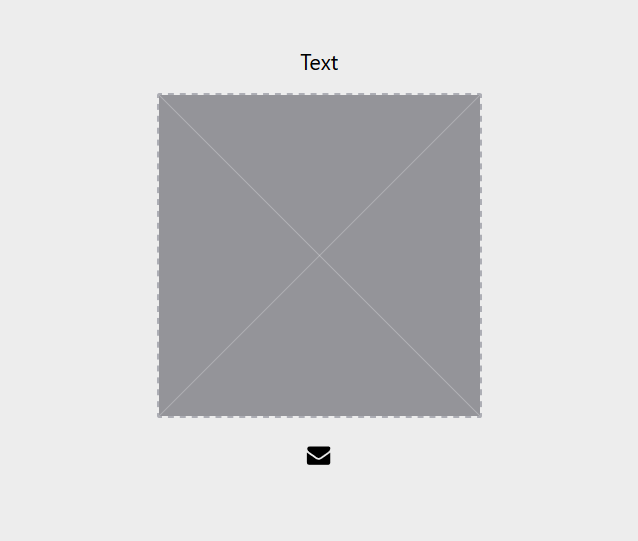
now our container looks like this!

text elements
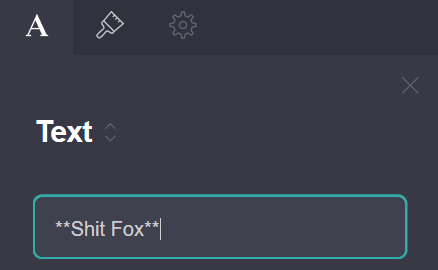
allow's start off with the text. this is going to be my championship, and i desire information technology in assuming, then i'thou going to employ the text formatting guide and enter in my text with asterisks then it shows upwards bold

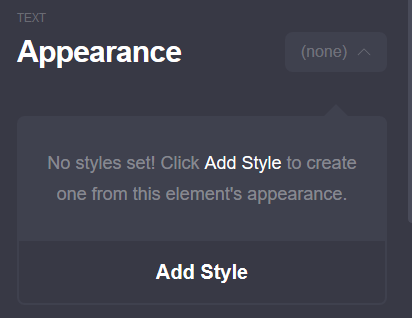
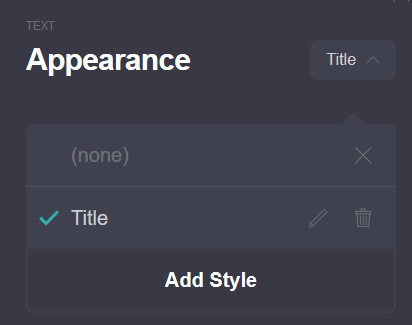
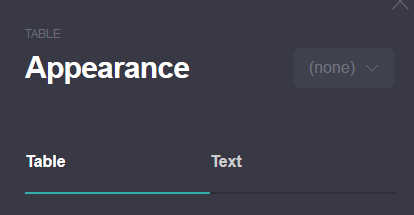
now, you'll find at the superlative that we've got three tabs. the first ii tabs are the merely ones nosotros're going to focus on, because the settings tab is only available for pro. permit's hop on over to the paintbrush (appearance) tab. the first thing we accept here is "styles" and they're super useful for keeping things consequent between pages and elements.

i desire to proceed all my titles looking the aforementioned, so i'thou going to outset off by adding a way, calling it "Title", and applying it to the text. So, any changes I brand to the appearance of this text will go saved to my "Title" style, which i can employ afterwards anywhere else on my carrd

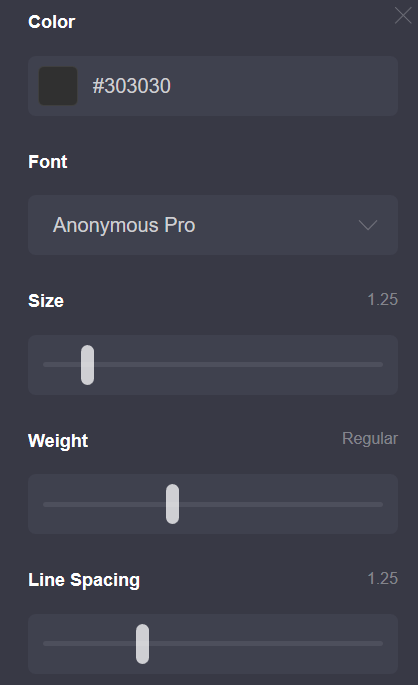
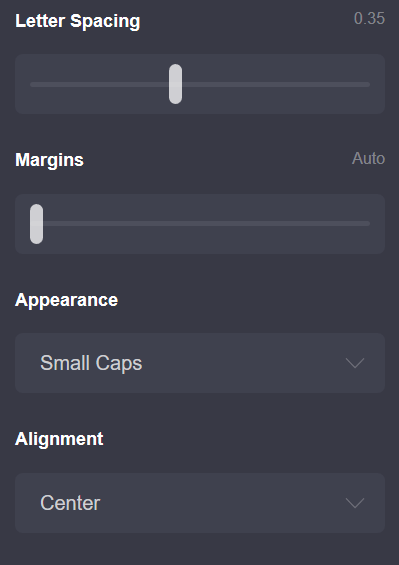
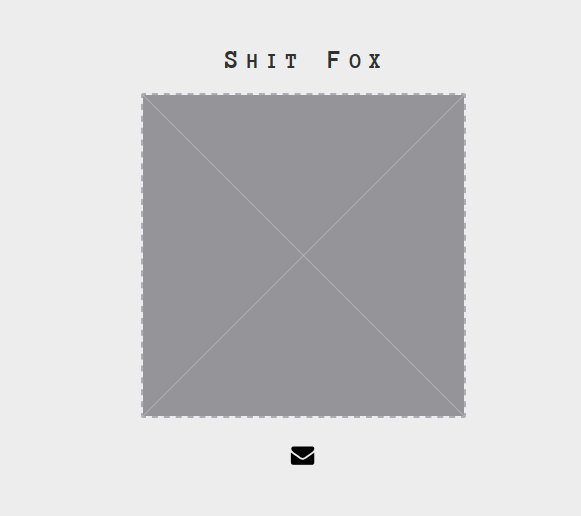
correct, then how do i want my title to await? we take a lot of customization options to cull from! you've got color, font, size, weight, line spacing, letter spacing, margins, appearance, and alignment! here'due south the settings that i picked for my title


and here's what it looks like!

play effectually with your customization options and notice something that works for you lot and the look you want to go for.
images
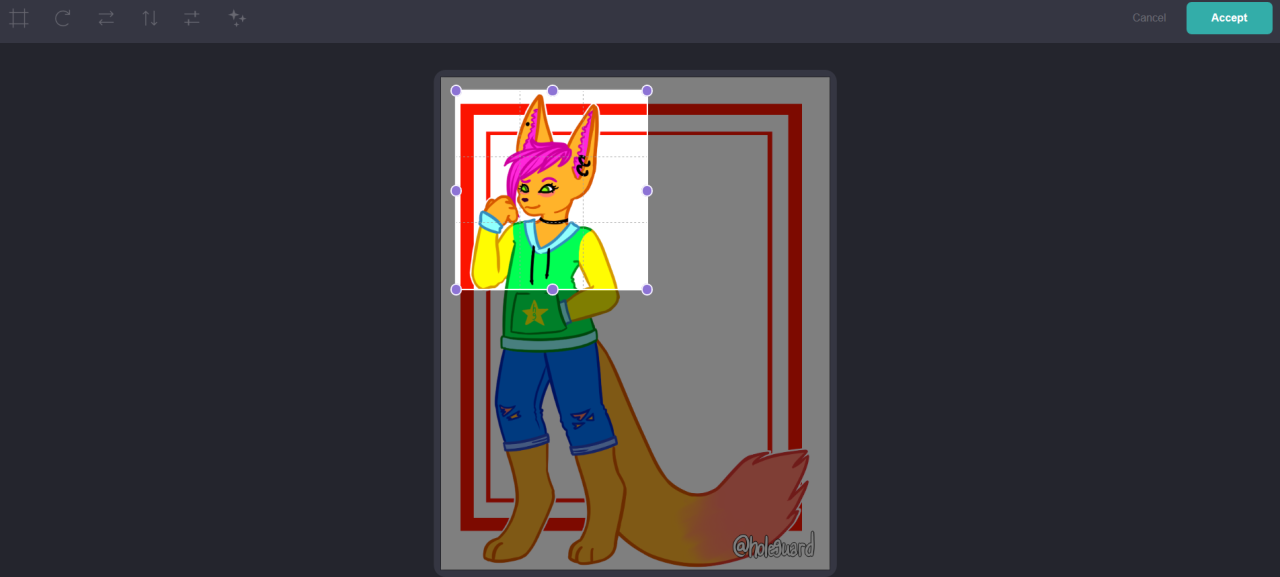
permit's add together an image hither. click on the paradigm element and hit "upload." it'll give you the pick to ingather and edit the image one time you upload it, which looks similar this:

i'k going to ingather mine to exist more than of a close-up on shit flim-flam, but you can ingather and edit your epitome nonetheless yous want! if yous want your epitome to link somewhere, you can curlicue down from the upload button and paste your link hither

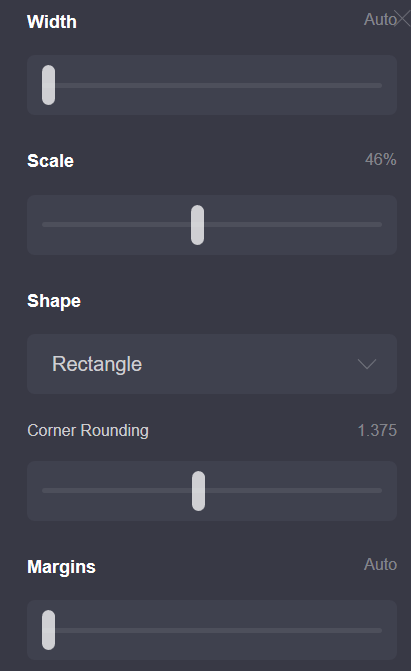
allow's move on over to that paintbrush tab again. there'southward a good corporeality of options here, too, and you can utilise "styles" over again!
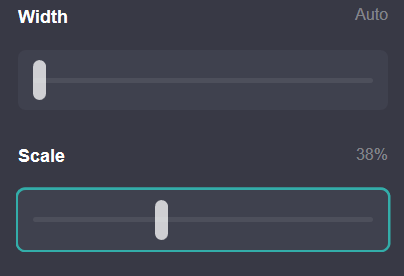
something important to note is that if you turn "width" all the style downwardly, information technology switches to "auto" and gives you lot a "scale" choice instead, which scales your image based on its original size.

again, only mess around with these and run across what you like! here'south what mine looks similar, if you discover a reference helpful:


we're going to skip past the icons and come up back to them. i utilise those for page navigation, and that'due south easier to do if you already have your pages ready
pages
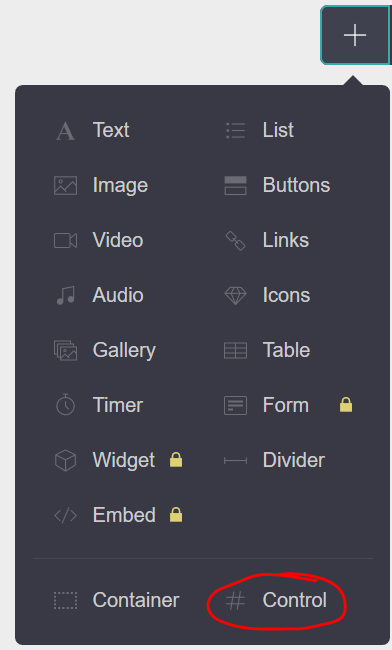
so, carrd actually calls these "department breaks" and they're under the "command" chemical element, and then go ahead and add together i

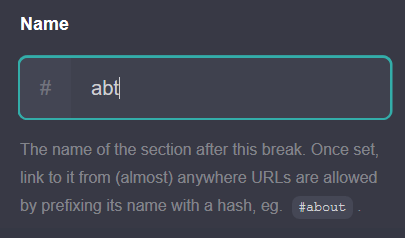
give your new section a name! i'chiliad going to be doing an "about" page next, and so i'm calling mine "#abt"

the "name" is what you'll utilise to link between pages. anywhere on carrd that y'all can paste a link, yous can paste a department name! for example, if i want something to link to the about folio i'm going to create, i could simply put "#abt" into the link box, and it would straight anyone who clicked on it to my virtually page!
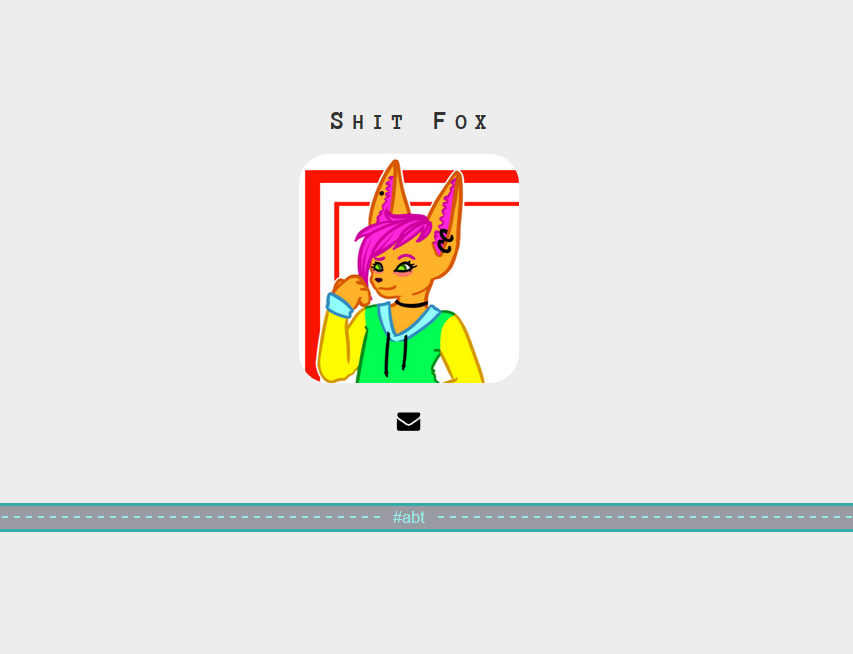
here's what things look similar so far

anything below that "— #abt —" marking volition be on my section called "#abt", which will function as its own separate folio! all of the stuff above information technology has been automatically assigned to a section named "#habitation".
container options
on my virtually pages, i like to have an image side by side to the text. to do that, nosotros're going to use another container. i'll outset past calculation a container element, then 2 text elements and an prototype chemical element.

then, i'm gonna select the container element (if y'all have trouble finding information technology, hover your mouse to ane side or the other of any of the elements inside of the container, and you should be able to see a dotted line that tells y'all where the container is. if you're on mobile, but tap off to the side from any of the elements within the container)
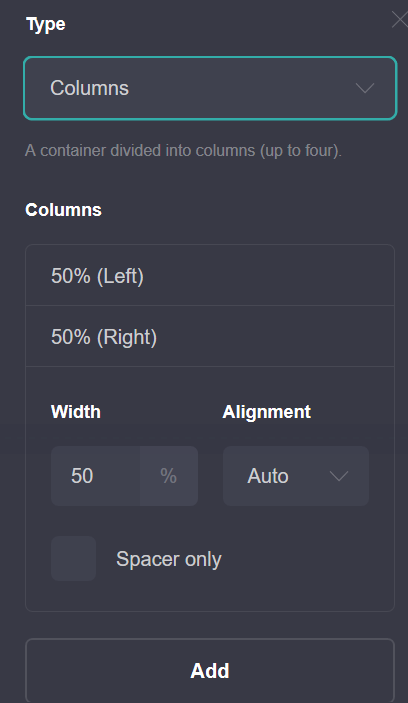
change the type of container from default to "columns"

here you can edit the ratios of the columns and add more columns. i'm only going to use the two columns, simply you lot do yous, boo!
at present i'm gonna drag and drop the elements in the container to the columns and places i desire them in

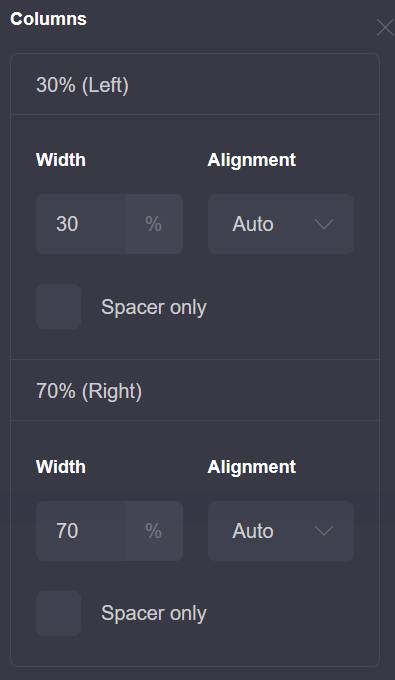
and i'm going to adjust the ratios of the container columns


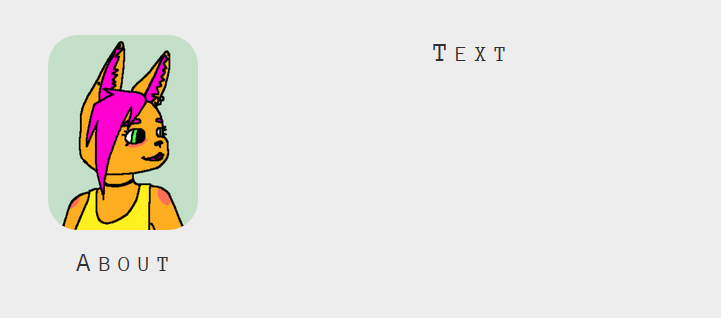
and and then it's only a affair of customizing the text and image elements to look how i want them to!

i got partway through doing that, and decided i didn't like how it looked. that's 1 of the things i really like about carrd. it's non a super big hassle to change things up if yous change your heed.
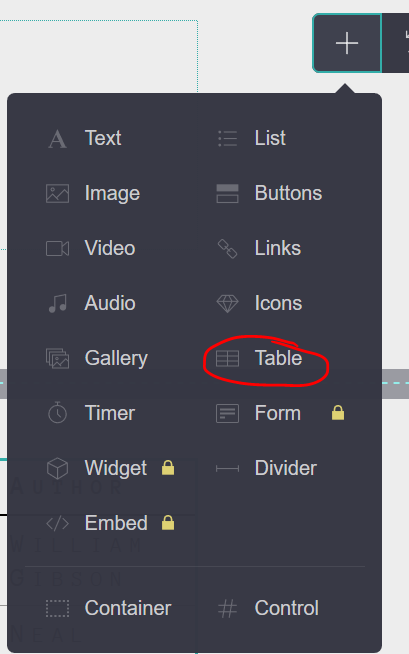
i'g going to delete the second "text" chemical element and replace it with a "table" element

table elements
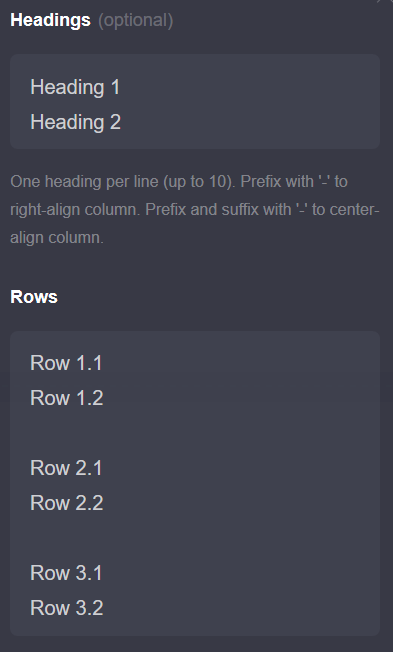
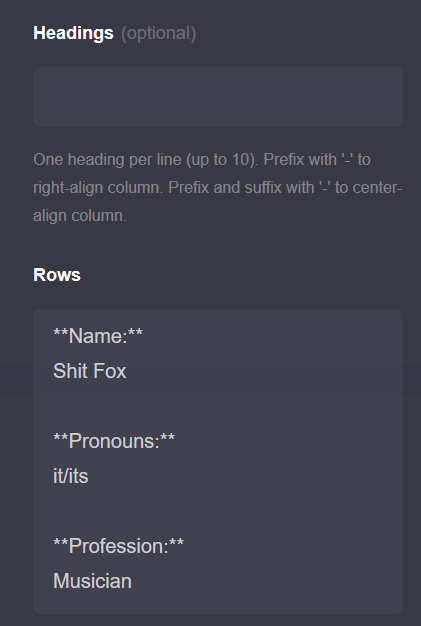
i'thou having a bit of problem trying to figure out how to word an explanation of how the sections of the table options work, only hopefully these ii images kind of assist explain it?


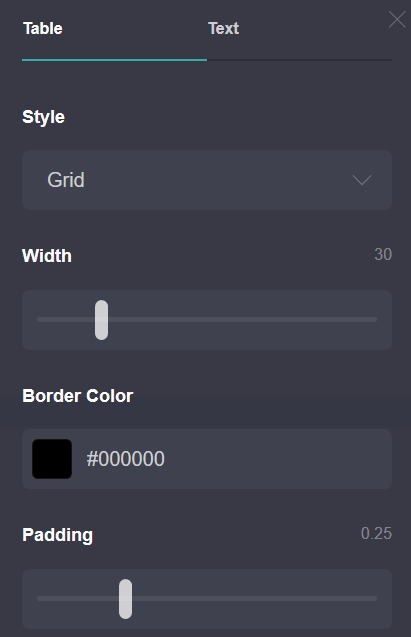
over in the paintbrush tab, you've got two sections: "table" and "text"

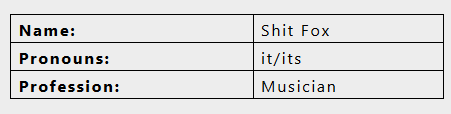
the table section gives you options like way (minimal, or grid style), width, border color, and padding. the text section gives you however text options equally the text element gives you! here's what mine ended upwards looking like:



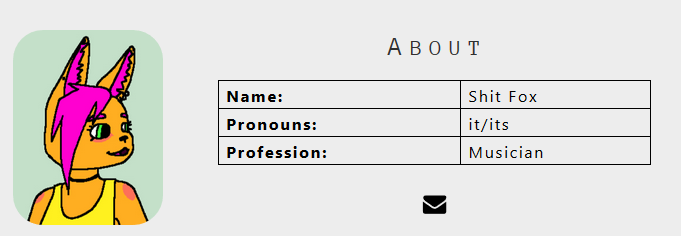
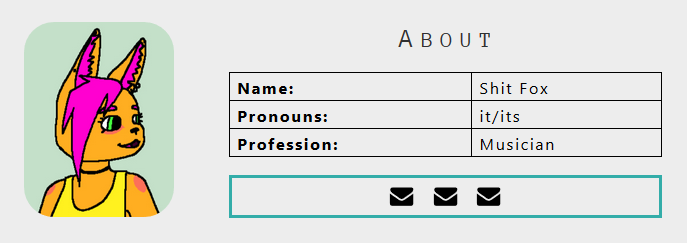
i added another icons element and moved the "text" chemical element, and here'south what Shit Fox's about section looks like:

icon elements
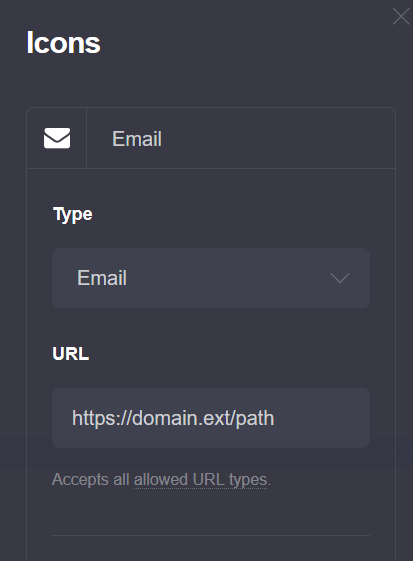
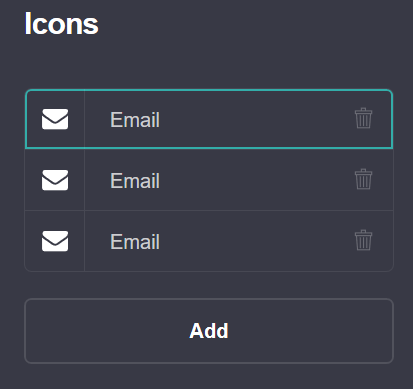
now let's talk a flake about those icon elements that i skipped over. i absolutely love them for navigation. there's a bunch of icons for you lot to choose from. let's start with the icon chemical element on the beginning page we worked on. when we click on that, we'll get a sidebar popup. click on the icon itself (in this case, email) to edit it!

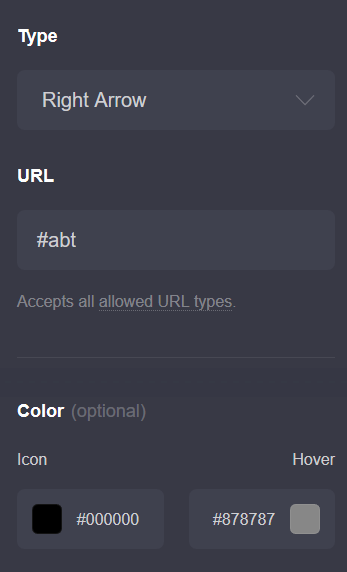
i picked the "right arrow" icon, and i want it to take the viewer to Shit Fox's almost folio, and so I set the url to "#abt" i desire the icon to be black, and so to turn grey when the viewer hovers over it, so i set those accordingly!

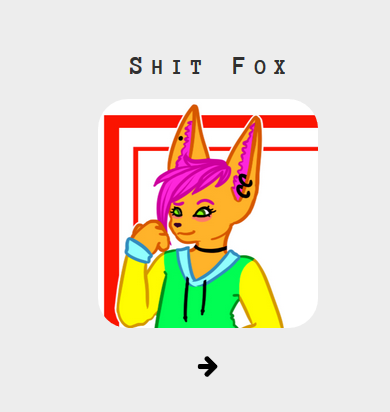
and so here'south what our kickoff section looks like, at present!

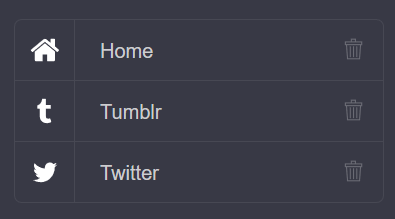
at present we're gonna hop on over to the icons element on the about section, and we'll go into the part i find fun. i'yard gonna add together some icons!


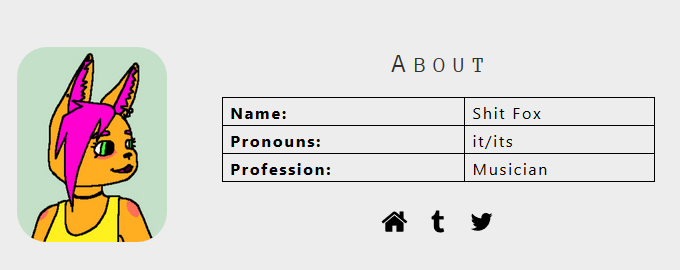
and and so some customization:


the abode icon leads to the front page of the carrd, the tumblr icon leads to my Shit Play a trick on tag on my fine art blog, and the twitter icon links to the @artistsclub twitter account!
background
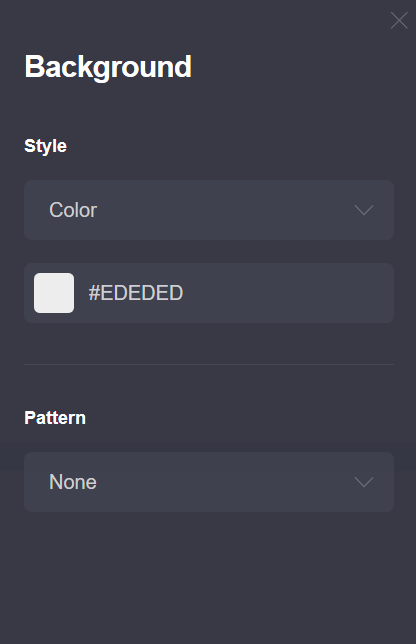
personally, i kind of like the default background color, only if you lot want to change it, here's how. click on the background of your carrd (anywhere that isn't an element!) and you'll become this popup

yous can set up the style of the background to a solid color, a slope, an image, or a video.
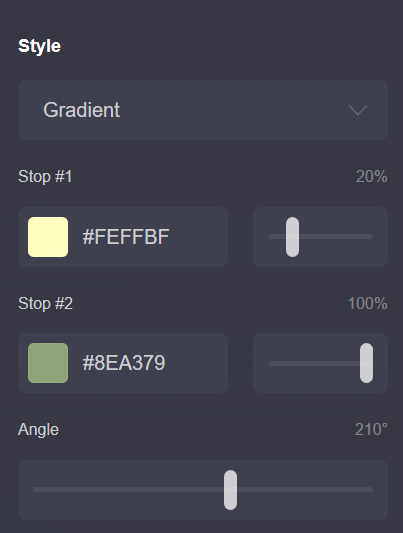
i'm going to set information technology as a slope between a pale yellow and a pale green

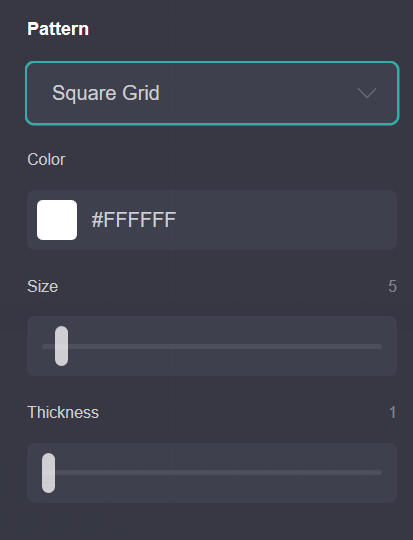
and i'yard going to add a white foursquare grid pattern
notation: delight be conscientious when adding and editing a pattern, equally sometimes making changes to the "thickness" of the design can cause flashing equally your changes load in

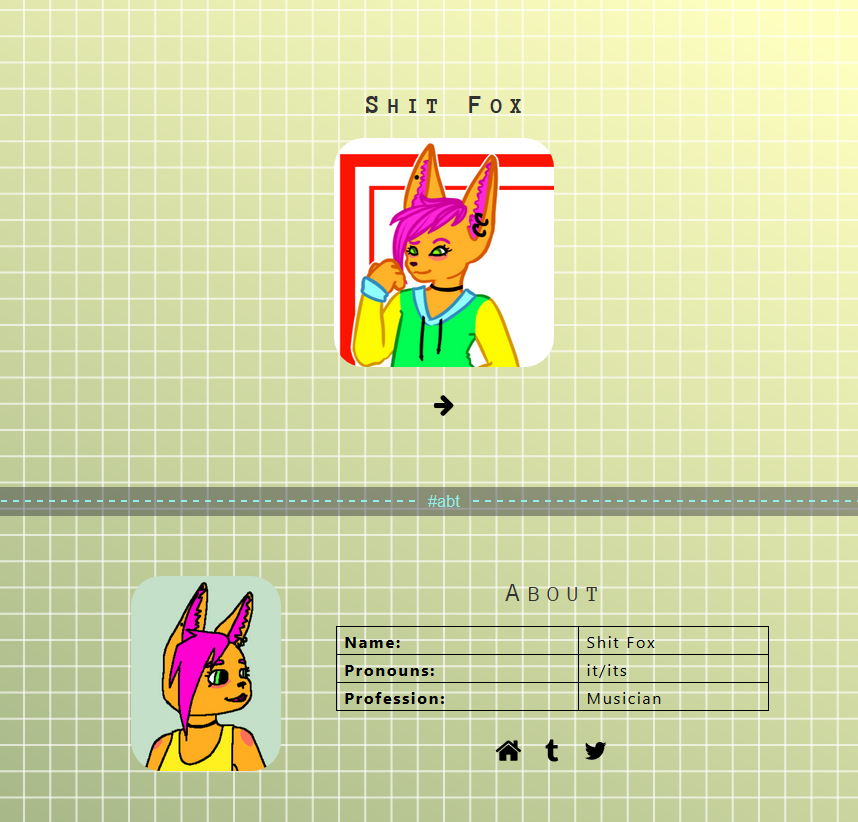
and here'southward what information technology looks like!

that's the basics on the parts of carrd that i usually apply! a lot of the other $.25 are a lot easier to figure out once yous've got a handle on these $.25, just if you have whatever questions, feel costless to send me an inquire or to message me on the discord server <three best of luck and happy carrd making
Source: https://holeguard.tumblr.com/post/189143574769/carrd-tutorial
Post a Comment for "Doing the Do With You Know Who Tumblr"